How to Size Images for Web: Optimize Your Images for Website Efficiency
Is your website taking a long time to load? It could be the size of your images. When it comes to creating a seamless user experience, image optimization is a game changer. Oversized, heavy images can bring your website to a crawl, frustrating users and negatively affecting your search engine ranking. When you size images for web, you can keep your site running smoothly while delivering a visually pleasing experience. Here are some tips to help you optimize images for website efficiency.
Strike the Right Balance
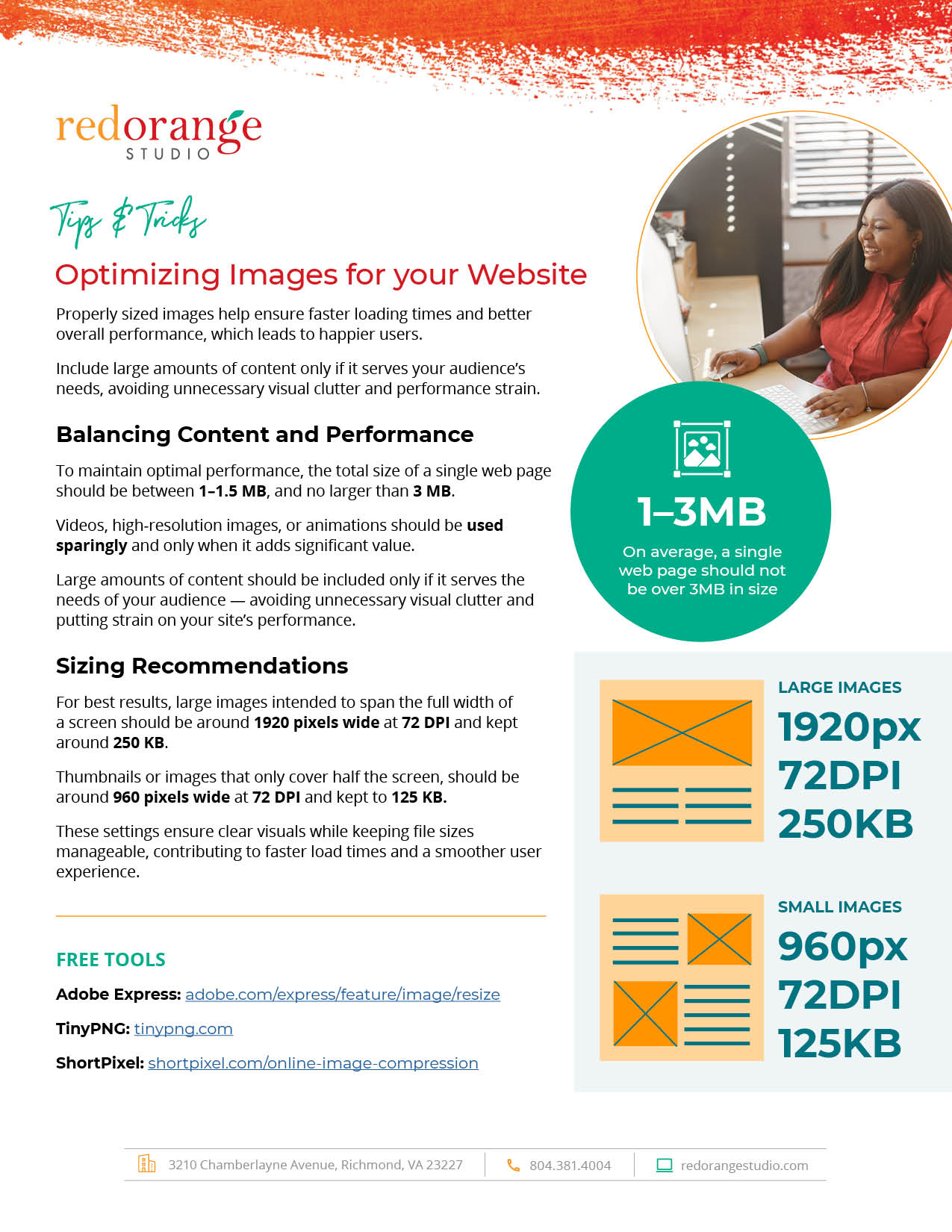
To maintain optimal performance, aim for a total page weight between 1–1.5 MB, with a limit of 3 MB. Heavy content, such as high-resolution images, videos, or animations, should be used sparingly and only when they add real value. And keep in mind, the more images you add to a page, the heavier the weight. Prioritize content that meets your audience’s needs without overcrowding your design or burdening your site’s performance.
Guidelines to Size Images for Web
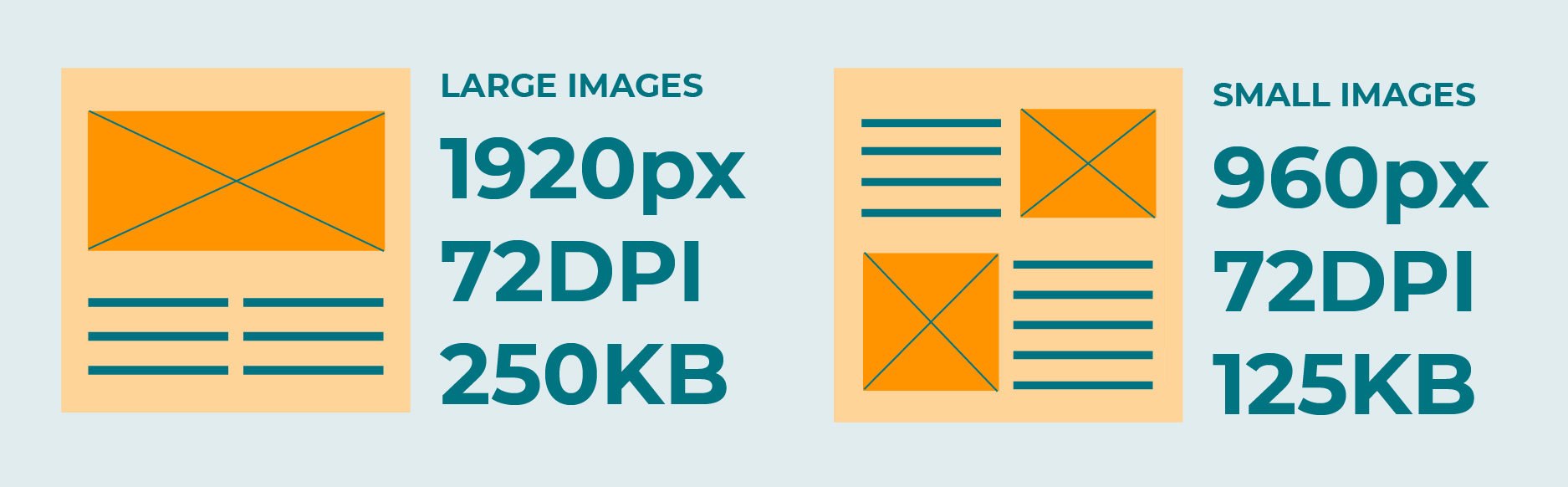
Here’s a quick guide to appropriately size images for web to ensure speed and clarity:
- Full-width images (Large Images): Set these to 1920 pixels wide at 72 DPI and try to keep your file size around 250 KB.
- Smaller images or thumbnails (Small Images): Size these images to 960 pixels wide at 72 DPI, keeping your file size as close to 125 KB as possible.
These guidelines ensure your visuals are clear and fast-loading, delivering the best experience for your users without sacrificing image quality. Need a quick reminder? You can download our Tip Sheet here.

Benefits Beyond Speed
Optimized images do more than just improve load times — they also enhance the overall user experience. Clear, crisp visuals make your website feel more polished and professional, which helps build trust with your audience. Smaller image files also help reduce bandwidth usage, benefiting mobile users who may rely on slower or limited data connections.
A Simple Tool for Resizing
Not sure how to resize your images? Tools like Adobe Express, TinyPNG, or ShortPixel make it easy to adjust dimensions and compress file sizes, even if you’re not a design expert. Just upload your image, adjust a few settings, and download an image that’s much more web-friendly.
When you size images for web, you’re not just improving load times — you’re also enhancing your website’s overall performance and user satisfaction. Need more tips on how to improve your site? Learn more about writing for web here and find out about website accessibility here.