A website is more than a piece of artwork, a digital billboard for your brand. It is a tool your site visitors use to learn more about you, what you offer and how to engage with you. But not everyone is able to interact in the physical or digital world in the same way. That’s why it is so important to think about web accessibility and how best to create an inclusive website experience.
What is Web Accessibility?
Web accessibility speaks to websites, tools and technologies that are designed and developed so people with disabilities can use them. Laws like the Americans with Disabilities Act (ADA) have contributed to higher overall accessibility for people with disabilities, allowing them to better contribute, understand, navigate and interact with the web. We’ve written in detail before about ADA regulations and the various levels of compliance on our blog.
Tips You Can Use Today
As we continue to learn more about accessibility, we put together some tips for designers and web developers to help create a strong and accessible web platform. Please feel free to share with your internal or external design and development teams.
TIPS FOR DESIGNERS

Color Contrast
Provide high contrast between background images and overlaid text and between adjacent colors.
4.5:1 – Text contrast ratio between text and background
3:1 – Non-text contrast ratio between text and background

Headings
Use proper header semantic tags, ensuring all content uses logical heading structure.

Size
Use adequate font size, making text optimal to read. Preview your site at 200% before launching to see if improvements can be made.

Graphics
Don’t use images of text – true text enlarges and responds better, loads faster and is easier to translate.

Animation and Video
Use clear navigation for sliders, galleries and videos – arrows, play and pause buttons, etc.

Links
Underline text links – distinguishing links from body copy using more than just color.
Avoid read more or click here links – this does not describe where the link goes for screen readers.
TIPS FOR DEVELOPERS

Forms
Use labels outside of input fields.
Use logical tabbing order.
Clearly identify input errors.

Video
Embed videos from hosting platforms like YouTube to include captioning.
Include an option for downloading the script.

Images
Use descriptive alt tags, unless the image is merely decorative.

Language
Assign a language for the site.

Keyboard Accessibility
Be sure a mechanism is available to “skip-to” main content – bypassing repeatable content like header and navigation.
When navigating with the keyboard, the focused item must visually stand out using a “keyboard focus indicator.”
We’re Here to Help

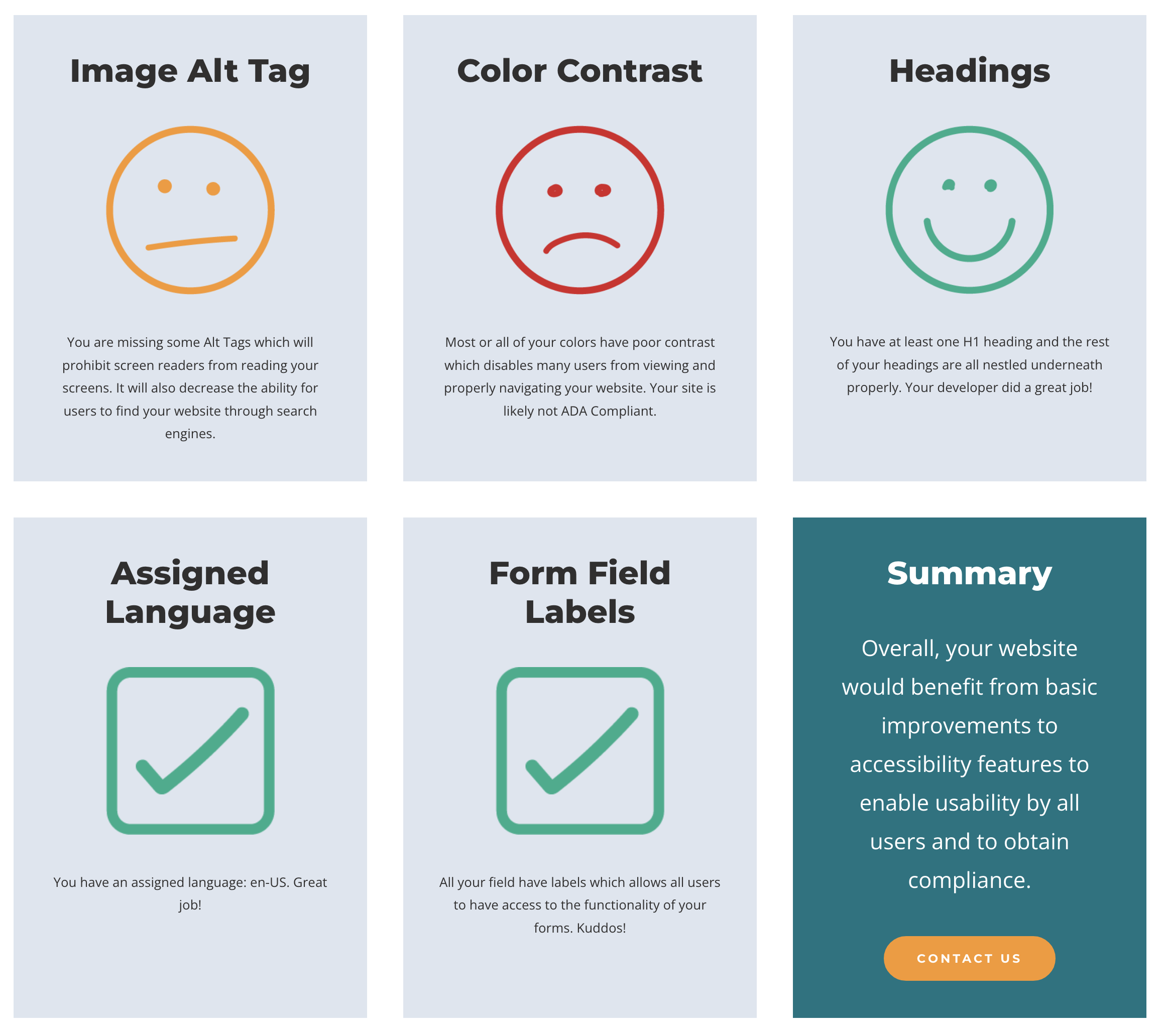
Website Accessibility Checker
Quickly examine the accessibility level of your website using our easy Website Accessibility Checker!
