As the web continues to evolve in form and function, today’s business owners and marketing professionals need to know how to evolve with it. One of these efforts has focused on making online resources accessible to people with disabilities, who currently represent about 15% of the world’s population.
Web accessibility speaks to websites, tools, and technologies that are designed and developed so people with disabilities can use them. Laws like the Americans with Disabilities Act (ADA) have contributed to higher overall accessibility for people with disabilities, allowing them to better contribute, understand, navigate and interact with the web.
Examples of basic web accessibility best practices might include:
- Adding alt text to every image, video file, audio file, etc. (An alt tag is an HTML code that describes the appearance and function of an image and appears if an image cannot be loaded)
- Adding captions to videos and audio files
- Making sure that form fields are in a logical tab order
- High contrast between background images and overlaid text
What are ADA regulations?
The Americans with Disabilities Act (ADA) was created in 1990 to protect people with disabilities from discrimination. The ADA made it illegal for any government entity or business to provide public goods, services, transportation or spaces that were not also accessible to people with disabilities.
While these original protections affected physical accommodations like retail locations adding ramps and elevators, they failed to include rules for evolving technologies. This lapse indirectly sparked several lawsuits across the country over web accessibility with mixed judicial rulings.
Although Congress passed a law in July 2018 to curb people from suing business owners over ADA compliance, accessibility continues to develop as technologies progress to aid people with disabilities.
Who benefits from accessibility?
Having an ADA compliant website specifically affects the user experience for people with disabilities. However, users in other scenarios can also benefit from accessibility, such as:
- People using mobile phones, smart watches, smart TVs and other devices with small screens, different input modes, etc.
- Those with changing abilities due to aging
- People with “temporary disabilities” such as a broken arm or lost glasses
- People with “situational limitations” such as in bright sunlight or in an environment where they cannot listen to audio
- Folks using a slow internet connection or who have limited or expensive bandwidth
Do I need an ADA compliant website?
There are different levels of compliance depending on your business and the needs of your site users. You should determine what level your company should try to achieve. Medium level compliance, or AA, is commonly used for most businesses.
Your website is required to abide by ADA regulations if you are a:
- Business with a physical location that exists to benefit the public, such as:
- shopping malls, stores and shops
- restaurants and bars
- theaters and hotels
- doctor’s and dentist’s offices
- Local or state government
- Government funded business entity
- Private employer with 15 or more full-time employees

How can I test ADA compliance on my website?
The Department of Justice uses a series of guidelines known as WCAG (Web Content Accessibility Guidelines) to decide if a website is ADA compliant. At Red Orange Studio, we rely on the following free tools to explore and test site accessibility:
ADA compliance is considered a best practice even if your organization isn’t a federal agency or legally required to meet web accessibility standards. Practicing it can help protect you from lawsuits, and above all, will create equal opportunity for all users on your site. If you need advice on creating an ADA compliant website or updating your site to meet guidelines, we are certainly here to help. Let us know how we can support you on your journey toward an ADA compliant website.

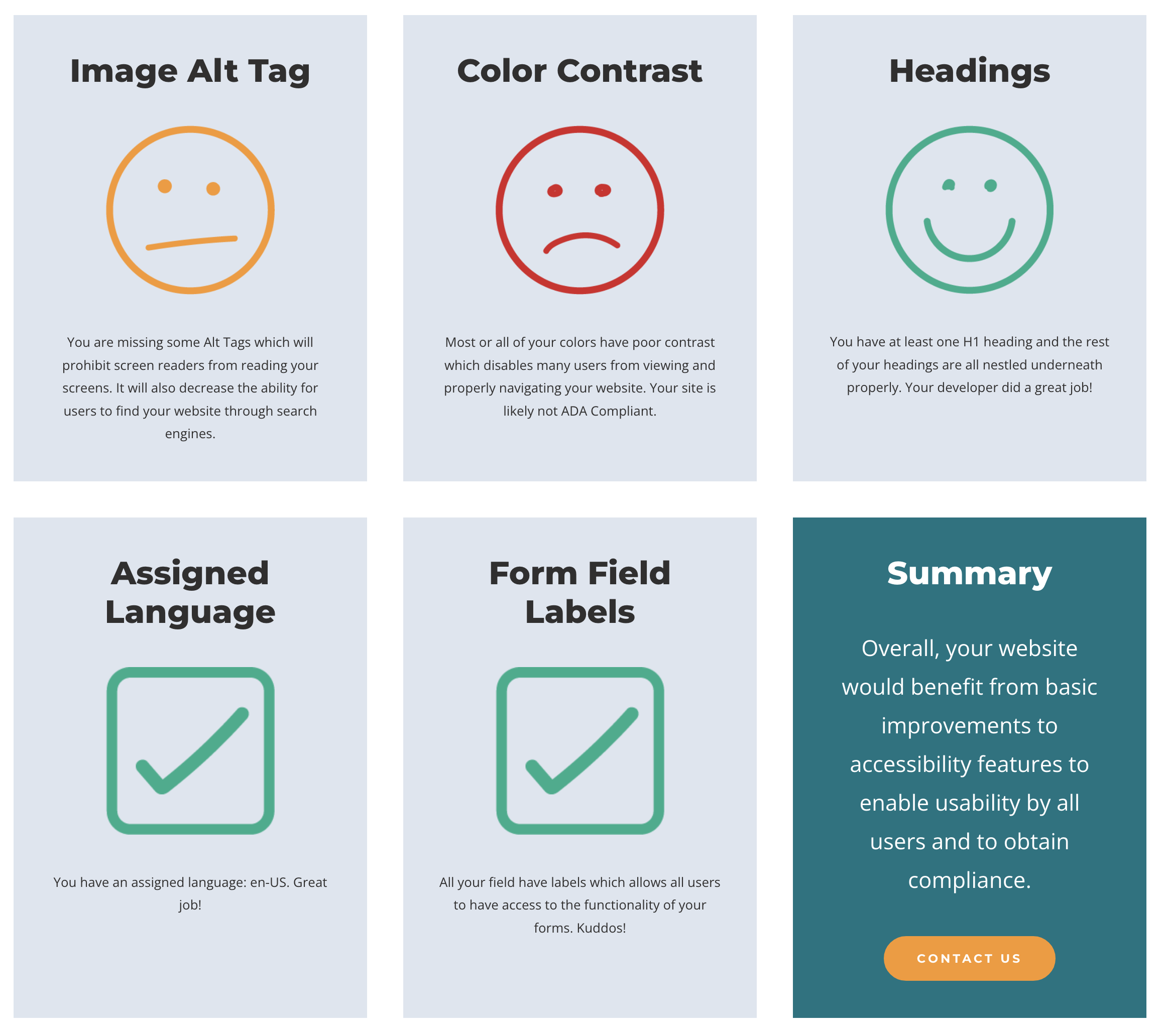
Website Accessibility Checker
Quickly examine the accessibility level of your website using our easy Website Accessibility Checker!
Resources
Are you a designer or a developer looking for tips on best practices when it comes to ADA compliant websites? Check out our blog post on How to Maximize Web Accessibility. We’ve also created an infographic that breaks it all down!

